If you’re looking for ways to improve and innovate your customer experience, why not delegate parts of your support tasks to your customers themselves?
It’s not as crazy as it sounds since studies show that 90% of customers expect businesses to provide an online customer portal. This figure suggests that customers aren’t opposed to the idea of addressing their own concerns.
With customer portals, your clients can quickly access features and tools that let them figure out the answers to their issues and queries. Among the many features they can use are the knowledge base, chat services, and service requests.
Leverage customer portals to improve customers’ experience and satisfaction with your brand while allowing your team to focus on more pressing and complex tasks.
Overview: What is a customer portal?
A customer service portal is a software interface or digital sharing space that provides your clients with visibility into their interactions with your business.
The self-service portal gives your customers access to resources and support features to address their concerns. They can also submit support tickets or contact your customer care representatives via live chat if they can’t find a resolution.
Customer portals allow users to:
• Create and track support tickets
• Review your business’ policies and documents
• Access your knowledge base and FAQs
• View account and payment information
• Download digital resources
• Upload information
Customer portals give your clients a first line of support, empowering them to find information, request services, and resolve issues with zero to minimal waiting time. This improves the customer service experience and increases consumer satisfaction.
3 advantages to having a customer service portal
By offering customer portal solutions, you gain an advantage over your competitors who do not. Below are some of the most important advantages of having customer service portals.
1. Provide access to information 24/7
The best part about a customer service portal is that it works nonstop to give your clients access to key information anytime, anywhere.
Whether it’s during a holiday or after business hours, clients can easily find the information, resources, and support functionalities they need without waiting for your reps to come online. This allows them to resolve questions and issues more efficiently.
2. Improve agent productivity
Your customer portal software reduces your customer care team’s workload. With fewer tickets and calls to handle, they can focus more on assisting customers who don’t use your support portals.
With service portals, your agents can efficiently resolve queries and issues and provide better care to each customer email or call, improving the quality of your customer service.
3. Capture relevant customer issue information
A customer portal can capture information relevant to the customer’s issue, usually via ticket forms that allow users to add custom fields to provide more specific details that streamline customer communication.
The collected data, such as the order number and other information, give your service reps a more complete context of your customer’s problem, which then reduces your back-and-forth correspondence. This helps your agents offer customer issue resolutions more efficiently.
How to create a customer portal on your website
The process of creating a customer portal on your website varies depending on the customer service software you use. In this guide, we’ll focus on the basics of setting up a client portal using LiveAgent.
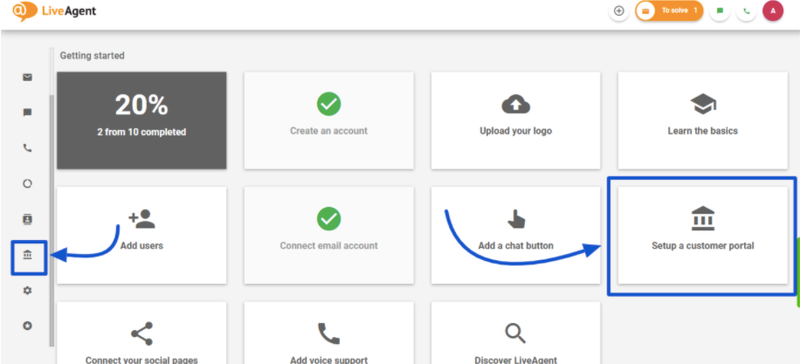
Step 1: Initial setup
After signing up for a free account on LiveAgent, click the “Setup a customer portal” option on the Getting Started page.

Start going through each section of the customer portal to set up, enable, and configure settings for your knowledge base, search widgets, forums, and feedback buttons.
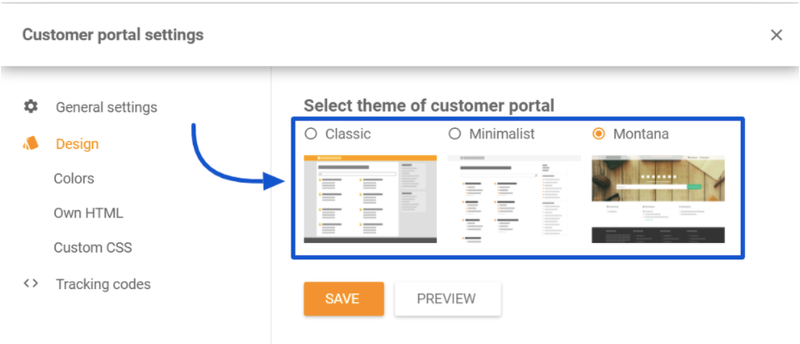
Step 2: Configure and customize
Under general settings, select a theme, customize colors, add your brand logo, header, title, and footer, and include tracking codes (among other things).

Add HTML code to your header and footer, add a custom CSS code, and insert tracking codes from third-party apps, such as Google Analytics, to help you analyze your page visit flows and user activities on your customer portal.
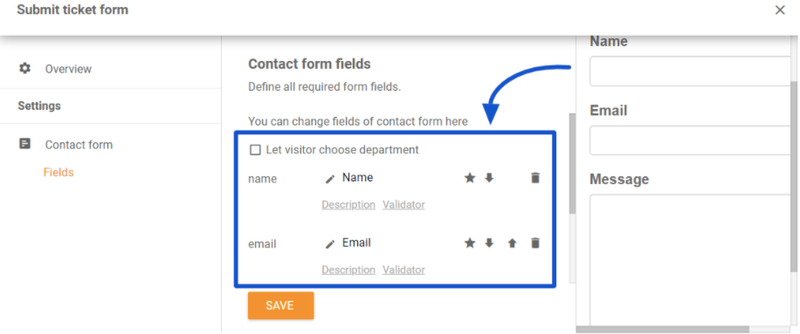
Step 3: Enable the submit ticket and chat options
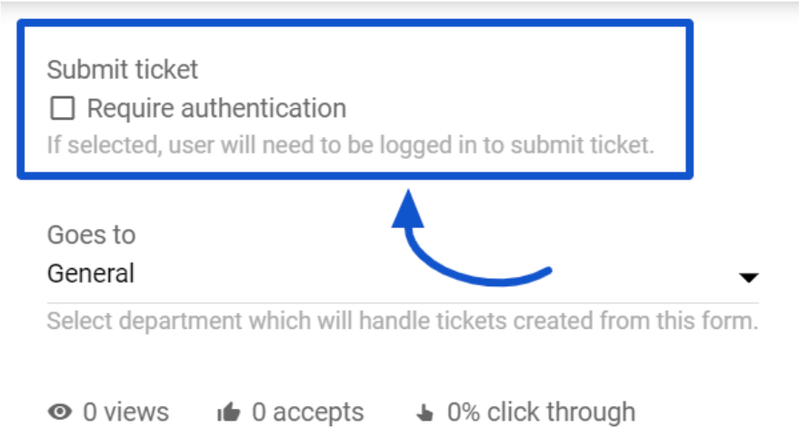
Turn on the “Submit ticket” option to allow customers to contact you and submit support tickets directly from the customer portal. Customize the contact form and change the fields accordingly.

Click the “Require authentication” box to enable the feature if you want customers to log in to access the tickets. Or disable authentication so anyone with a unique ticket link can see the ticket details.

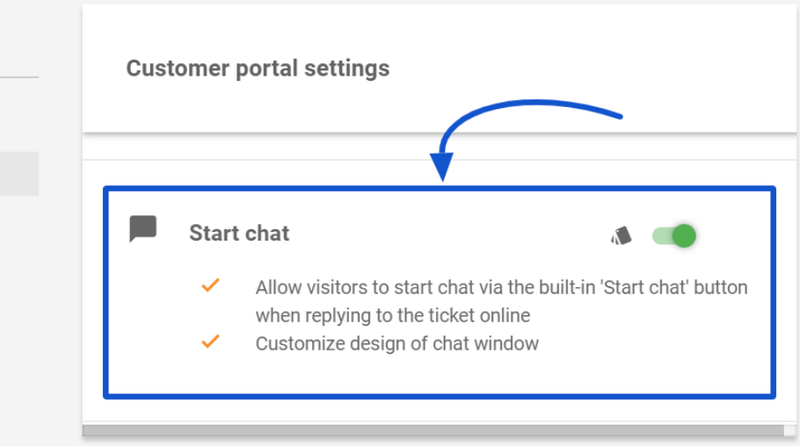
If you offer a real-time chat option, enable the “Start chat” button to reply to tickets and customize the chat window design.

Set the language, enable the option for customers to leave offline messages, choose a chat window style and position, adjust the size, select border, button, and status colors, and define your custom CSS code to refine each contact widget’s design.
Step 4: Manage content
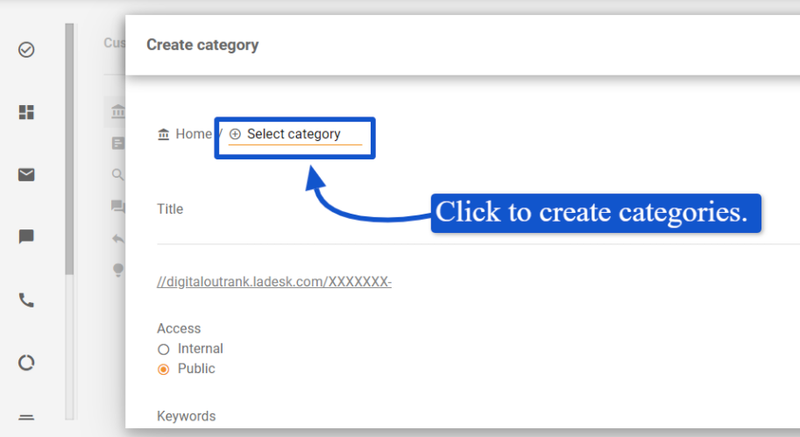
Set up your knowledge base by adding content and creating categories. You can also add keywords to optimize your content for search engines.

You can also create a forum where your customers can help each other and share issues, questions, and resolutions, and there is a suggestions category that allows users to post feedback on your products and services.
Step 5: Integrate the portal into your website
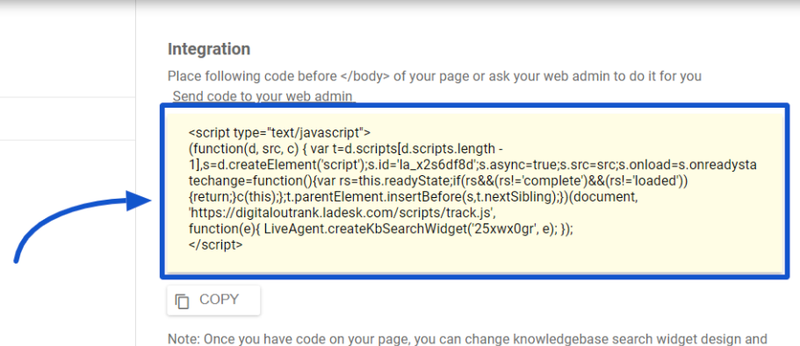
Include a link to the customer portal on your website or place the knowledge base search widget on your website. The widget directly connects to your customer portal.

You can also customize the search widget’s look and feel and preview and test it before saving.
3 customer portal best practices for your business
Below are some effective tips for setting up your customer portals.
1. Highlight your customers’ most pressing and common concerns
Do most of your customers have login issues? Do they often call your customer service reps for help with their admin settings? Customers should be able to find the answers to their questions quickly, saving them time and effort.
Determine the top reasons why your customers reach out to your support team. Create a guide that addresses these concerns and then make the resource visible, even prominent, on your self-service homepage. This allows customers to get immediate answers to their common queries.
2. Update your content
Continuously update and improve your knowledge base to avoid giving outdated or even wrong information to your customers.
Out-of-date information not only frustrates your customers; it increases complaints, leading to calls and emails flooding your customer service team. It also ruins the customer experience, which, in turn, hurts your brand image.
Keep your customer portal resource updated to make sure you’re providing accurate and helpful information to your customers.
3. Keep support tickets secure
Customers share personal information through support tickets. Due to the sensitive information your company is processing, make sure that anyone accessing the data has the right clearance and will only use the information for its intended purpose.
Require customers to login to view their tickets in order to keep them secure. Implement additional security measures, such as multi-factor authentication, to limit access to only the customer and avoid sharing the info with unauthorized people.
Build your customer portal today
Create a customer portal now so you don’t unnecessarily delay customers when they need support. It equips them with the tools they need to address their concerns and to interact better with your company.
Also, by providing a customer portal, you lighten your customer support team’s workload, allowing them to increase their productivity and work on other, more complicated, tasks.
The post 3 Reasons Your Business Needs a Customer Portal appeared first on The blueprint and is written by Jimmy Rodela
Original source: The blueprint